html5超酷视频全屏背景插件
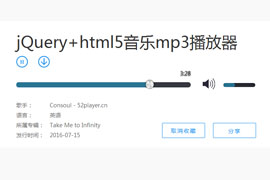
播放器演示

html5超酷视频全屏背景插件演示
播放器介绍
vidbacking是一款响应式的,跨平台的html5视频背景插件。该视频背景插件允许你在页面中的某个div后整个页面中使用HTML5视频作为背景。通过该jQuery插件可以在容器中插入视频,也可以将视频作为页面的全屏背景。该视频插件使用简单,兼容IE9以上的浏览器。
使用简单,对于在<div>元素内制作视频背景效果,你只需要将video标签放在<div>元素内即可。
使用简单,对于在<div>元素内制作视频背景效果,你只需要将video标签放在<div>元素内即可。
vidbacking HTML5视频背景插件的github地址为:https://github.com/souravm84/vidbacking<divid="video-back"><videoposter="screenshot1.jpg"autoplay muted loopclass="vidbacking"><sourcesrc="video1.mp4"type="video/mp4"><sourcesrc="video1.webm"type="video/webm"></video><!-- html content of the div --><h1>Vidbacking Demo of <div> Background</h1>
</div>