多终端跨平台网页播放器(适配PC,Android安卓,苹果IPad/IPhone播
播放器演示
播放器介绍
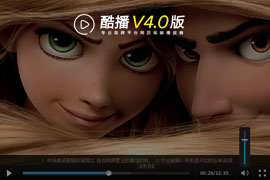
极酷阳光播放器V2.5版(适配移动终端演示)
(本页面可以用PC,IPad,IPone,安卓手机或平板打开进行播放测试)
极酷跨平台多终端网页播放器(PC终端/IPHONE、IPAD/安卓终端):
适配pc终端、苹果终端(含IPHONE、IPAD)、安卓终端(含安卓系统手机和安卓系统平板)
播放器轻松实现视频播放跨平台:
1. 只要在一个页面中,调用几行播放器简单代码,即可实现PC,苹果,安卓端都可以播放;
2. 支持HTTP跨平台视频文件播放;
3. 支持流媒体RTMP+HTTP的跨平台(须服务端有流媒体环境做支持);
4. 支持HLS直播跨平台,也支持点播跨平台。
再也不用为各个平台间做适配了,本播放器轻松实现,代码简洁易懂!
简要说明:
极酷阳光播放器适配终端的目标在于:让用户在pc端,平板电脑和手机端都可以正常播放视频。
目前适配pc终端、苹果终端(含IPHONE、IPAD)、安卓终端(含安卓系统手机和安卓系统平板)
本示例官方演示实例文件:
● HLS.html 是http协议和rtmp协议混合的“直播”跨平台示例;
● IPadV3.html 是http协议的“点播”跨平台适配示例;
● IPadV51.html 是http协议和rtmp协议混合的“点播”跨平台示例;
● IPadV52.html 是http协议和rtmp协议混合的“直播”跨平台示例。


播放器超简单代码
<!--播放器/代码开始-->
<div class="video" id="CuPlayer" style="background:#000000; width:650px;">
<SCRIPT LANGUAGE=JavaScript>
<!--
var vID = "";
var vWidth = 650;
var vHeight = 400;
var vFile = "CuSunV2set.xml";
var vPlayer = "player.swf?v=2.5";
var vMp4url = "http://demo.cuplayer.com/file/test.mp4";
var vPic = "images/startpic.jpg";
//-->
</SCRIPT>
<script class="CuPlayerVideo" data-mce-role="CuPlayerVideo"
type="text/javascript" src="Images/AsComV3.js"></script>
</div>
<SCRIPT language=javascript src="Images/jquery.js" type=text/javascript></SCRIPT>
<SCRIPT language=javascript src="Images/action.js" type=text/javascript></SCRIPT>
<!--播放器/代码结束-->