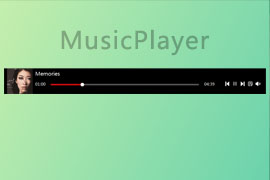
基于html5实现的网页底部用轻音乐播放器(html5+jQurey)
播放器演示

基于html5实现的网页底部用轻音乐播放器(html5+jQurey)为您的网站增加活力
播放器介绍
这是一款显示底部的音乐插件,不是自动隐藏的一款音乐插件哦 这个比较适合新手用,很简单,在自己网站放点轻音乐等。
部分调用代码:
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/audio.js"></script>
<script type="text/javascript">
$(function(){
var song = [
{
'cover' : 'images/cover2.jpg',
'src' : '11.mp3',
'title' : 'Memories'
},
{
'cover' : 'images/cover.png',
'src' : '22.mp3',
'title' : 'number one2'
},
{
'cover' : 'images/cover1.jpg',
'src' : '33.mp3',
'title' : '大橋'
},
{
'cover' : 'images/cover3.jpg',
'src' : '44.mp3',
'title' : '初音'
},
{
'cover' : 'images/cover4.jpg',
'src' : '55.mp3',
'title' : '极乐净土'
}
];
var audioFn = audioPlay({
song : song,
autoPlay : true //是否立即播放第一首,autoPlay为true且song为空,会alert文本提示并退出
});
/* 向歌单中添加新曲目,第二个参数true为新增后立即播放该曲目,false则不播放 */
audioFn.newSong({
'cover' : 'images/cover5.jpg',
'src' : '66.mp3',
'title' : 'B.A.A.B'
},false);
/* 暂停播放 */
//audioFn.stopAudio();
/* 开启播放 */
//audioFn.playAudio();
/* 选择歌单中索引为3的曲目(索引是从0开始的),第二个参数true立即播放该曲目,false则不播放 */
//audioFn.selectMenu(3,true);
/* 查看歌单中的曲目 */
//console.log(audioFn.song);
/* 当前播放曲目的对象 */
//console.log(audioFn.audio);
});