HTML5列表功能音乐播放器支持安卓苹果的音乐播放器
播放器演示

HTML5列表功能音乐播放器
HTML5列表功能音乐播放器支持安卓苹果的音乐播放器演示
播放器介绍
HTML5列表功能音乐播放器支持安卓苹果的音乐播放器
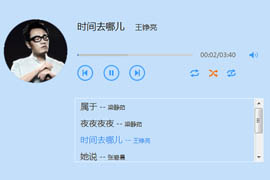
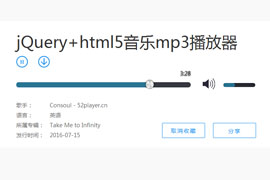
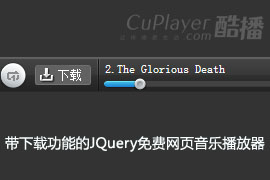
这是一款基于HTML5以及CSS3的列表式音乐播放器,增加了列表播放,音量控制,播放进度,播放时间以及播放模式,上一曲,下一曲等功能,下一版中将增加歌词功能。采用原生JavaScript编写,不依赖任何库文件,兼容支持html5的浏览器。
这是一款基于HTML5以及CSS3的列表式音乐播放器,增加了列表播放,音量控制,播放进度,播放时间以及播放模式,上一曲,下一曲等功能,下一版中将增加歌词功能。采用原生JavaScript编写,不依赖任何库文件,兼容支持html5的浏览器。
<div class="grid-music-container f-usn"> <div class="m-music-play-wrap"> <div class="u-cover"></div> <div class="m-now-info"> <h1 class="u-music-title"><strong>标题</strong><small>歌手</small></h1> <div class="m-now-controls"> <div class="u-control u-process"> <span class="buffer-process"></span> <span class="current-process"></span> </div> <div class="u-control u-time">00:00/00:00</div> <div class="u-control u-volume"> <div class="volume-process" data-volume="0.50"> <span class="volume-current"></span> <span class="volume-bar"></span> <span class="volume-event"></span> </div> <a class="volume-control"></a> </div> </div> <div class="m-play-controls"> <a class="u-play-btn prev" title="上一曲"></a> <a class="u-play-btn ctrl-play play" title="暂停"></a> <a class="u-play-btn next" title="下一曲"></a> <a class="u-play-btn mode mode-list current" title="列表循环"></a> <a class="u-play-btn mode mode-random" title="随机播放"></a> <a class="u-play-btn mode mode-single" title="单曲循环"></a> </div> </div> </div> <div class="f-cb"> </div> <div class="m-music-list-wrap"></div> </div>